Wäre es nicht toll, wenn Sie das Aussehen von eM Client auch beeinflussen könnten?

Wir haben uns entschieden, Ihnen genau das zu ermöglichen, indem Sie Ihren eM Client selbst mitgestalten können.
Ab eM Client 8.1 haben alle unsere Nutzer die Möglichkeit, sich an der optischen Gestaltung von eM Client zu beteiligen – und zwar nicht nur die fortgeschrittenen Nutzer, sondern auch diejenigen, für die die Farbcodierungen wie "#FF9999" und weitere technischen Details böhmische Dörfer sind.
Aus diesem Grund haben wir unseren eigenen WYSIWYG (what you see is what you get) Designeditor entwickelt, in dem man die ganze App den eigenen Vorstellungen anpassen kann.
In diesem Artikel werden die einzelnen Funktionen des Editors und das ganze Konzept vorgestellt, um Ihnen mit der Orientierung im ganzen Prozess zu helfen.
Erste Schritte
Wenn man den Designeditor in einem neuen Fenster öffnet, wird automatisch das aktuell in eM Client verwendete Design hochgeladen und man kann sofort mit der Bearbeitung beginnen (diese Funktion steht ab der Version 8.1.973 zur Verfügung).
Möchten Sie ganz von vorne anfangen und auf diese Weise ein nagelneues Design entwerfen oder ein schon vorhandenes Design bearbeiten, klicken Sie auf "Neu". Es wird ein weiteres Fenster mit folgenden drei Optionen geöffnet:
- Aus Vorhandenem kreieren – über diese Funktion lassen sich kleine Änderungen in schon vorhandene Designs, die Ihnen gefallen, einarbeiten. Nutzen Sie diese Option für den Feinschliff kleiner Details.
- Aus einer Datei kreieren – über diese Funktion können Sie eine beliebige benutzerdefinierte Designdatei (.emtheme) auswählen. D.h. Sie können die von anderen Nutzern entworfenen Designdateien bearbeiten. Sehen Sie sich unsere Designgalerie an.
- Mit Farbe kreieren – über diese Funktion können Sie von der Farbpalette eine Farbe auswählen und der Editor schlägt automatisch die Farben der einzelnen Steuerelemente vor, die aus der ausgewählten Grundfarbe hervorgehen.
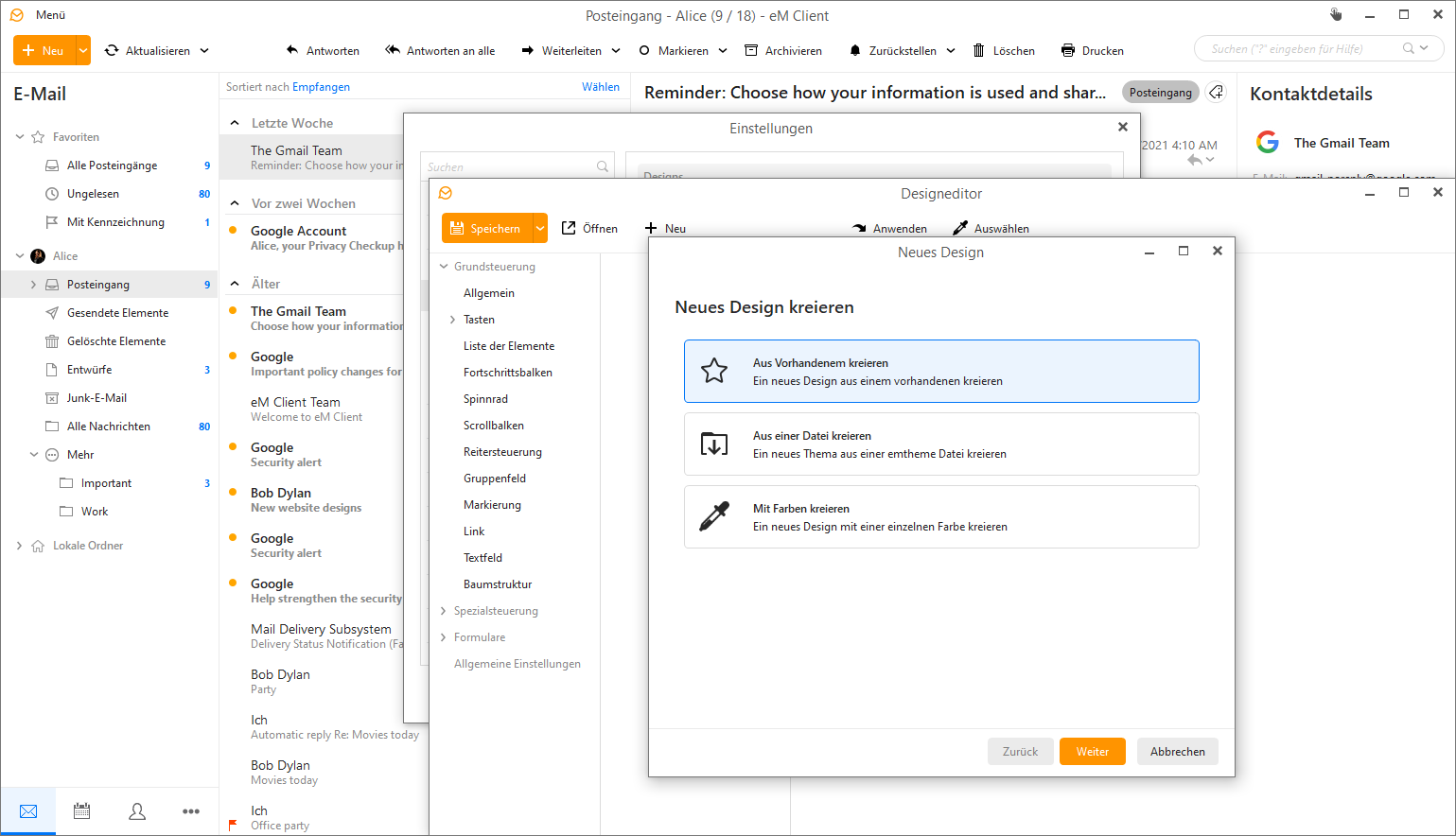
 eM Client Designeditor: Neues Design entwerfen
eM Client Designeditor: Neues Design entwerfen
Klicken Sie auf "Fertigstellen", um die Auswahl zu bestätigen und das eM Client Design zu bearbeiten. In dem Designeditor steht Ihnen eine komplette Übersicht der Steuerelemente zur Verfügung, die in eM Client zu finden sind.
Sie sind in Kategorien eingeteilt: "Grundsteuerung", "Spezialsteuerung", “Formulare” und “Allgemeine Einstellungen”.
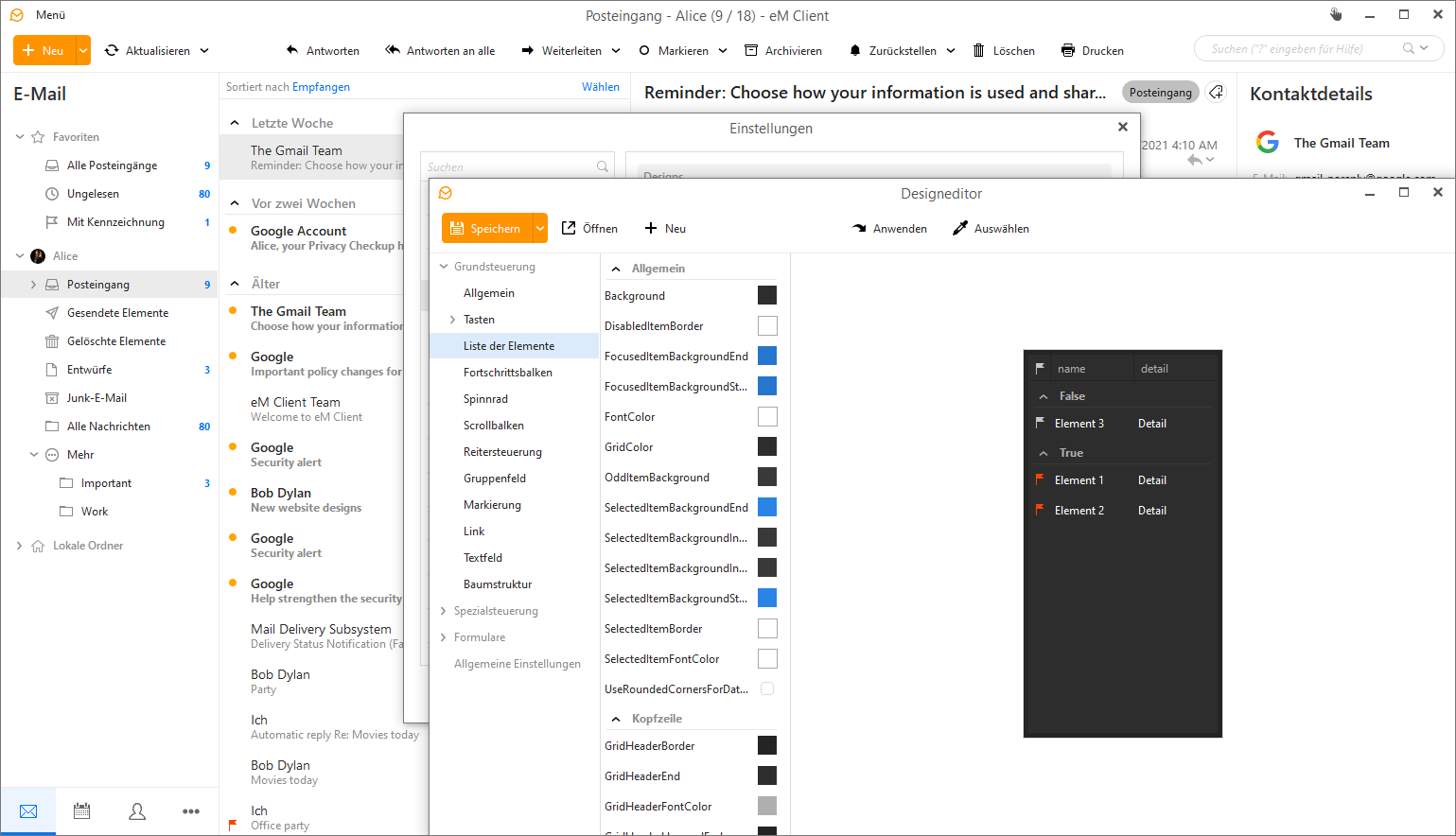
 eM Client Designeditor: Bearbeiten
eM Client Designeditor: Bearbeiten
Kategorien der Grafikelemente
- Grundsteuerung: hier findet man die grundlegenden Steuerelemente, die man in eM Client am häufigsten sieht – die Texte, den Hintergrund, die Textfelder und weitere einfache Steuerelemente.
- Spezialsteuerung umfasst grafische Elemente mit einer speziellen Funktion, die vor allem im Kalender, in den Kontakten, auf der Seitenleiste, in den Anhängen und weiteren Bereichen die Anwendung finden.
- Die Formulare sind einfach gesagt die einzelnen „Fenster“, über die man eM Client steuert (z. B. das Fenster, in dem man eine neue E-Mail schreibt, einen neuen Termin oder Kontakt erstellt o. ä.). Sie können sowohl ihre Farbeinstellungen, als auch andere Eigenschaften ändern.
- Allgemeine Einstellungen: hier können Sie den Designnamen und den Namen des Autors eingeben oder einen Screenshot als Vorschau hinzufügen. Über den Button „IsDarkTheme“ bestimmen Sie, ob es sich bei Ihrem Design um ein dunkles Design handelt und die Symbolfarben umgekehrt werden sollen oder nicht.
Um das bearbeitete Design anzuwenden, klicken Sie noch auf die Taste "Anwenden" in der oberen Symbolleiste des Editors (oder drücken Sie F5 als Tastaturkürzel).
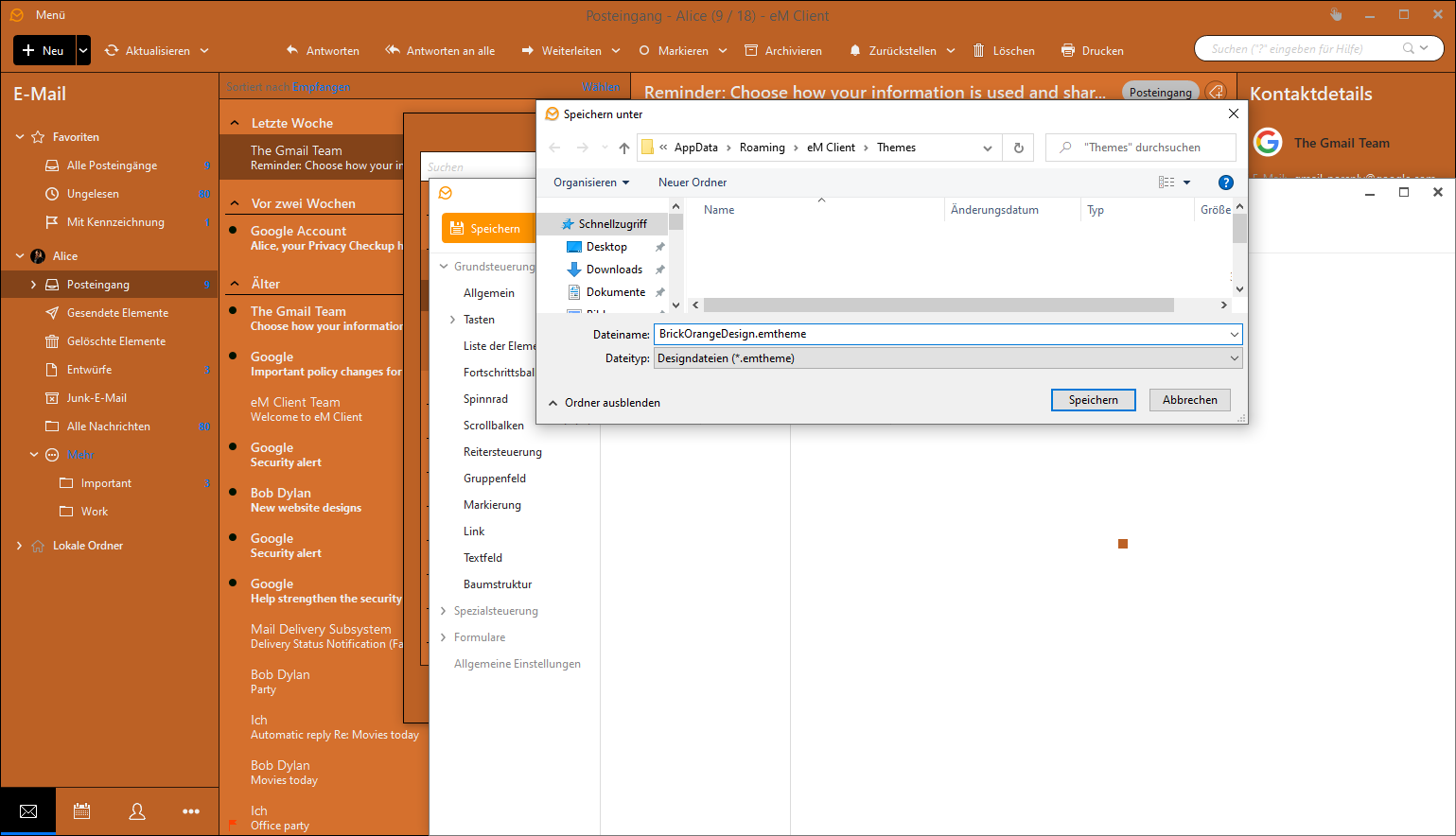
 eM Client Designeditor: Speichern
eM Client Designeditor: Speichern
Praktische Tipps
Einige Steuerelemente sind im Editor unter mehreren Kategorien zu finden, damit man die Eigenschaften von gleichen Steuerelementen an unterschiedlichen Stellen in der App unterscheiden kann. Hier gilt die Regel, dass eine spezifische Einstellung vor einer allgemeinen Vorrang hat (dies betrifft vor allem das Hauptfenster und die Seitenleiste).
Wenn die Farbänderung also nicht dort sichtbar wird, wo Sie es erwarten würden, sollten Sie nachsehen, ob dieses Steuerelement vielleicht an einer spezifischeren Stelle geändert werden kann.
Wichtig: Wenn Sie sich nicht sicher sind, zu welcher Kategorie das zu ändernde Steuerelement gehört, nutzen Sie die Taste "Auswählen" (oder die Taste F6) und klicken Sie ganz einfach auf das Element in eM Client, dessen Eigenschaften Sie ändern möchten.
Nach jeder Änderung muss erneut die Taste "Anwenden" angeklickt werden, damit die Änderungen in die Benutzeroberfläche des eM Clients implementiert werden.
Vergessen Sie nicht das neu entworfene Design zu speichern und passend zu benennen, um es später schnell finden zu können. Das gespeicherte Design muss nämlich über Einstellungen > Aussehen > Designs > Import ins Programm importiert werden.
Tipp für Profis Nr. 1:
Im Fenster mit der Farbauswahl gibt es die in dem Motiv am häufigsten vorkommenden Farben in der oberen Reihe. In der unteren Reihe werden die zuletzt ausgewählten Farben angezeigt.
Was ist eigentlich der Unterschied zwischen RGB und HSB? Der RGB-Farbraum oder Rot-Blau-Grün ist ein additiver Farbraum, der für Bildschirme oder Filmprojektoren benutzt wird (es geht dabei um die Lichtmischung).
Der HSB-Farbraum ist ein Farbmodell, das mit dem Farbton, der Farbsättigung und der Helligkeit arbeitet. Dieses Modell entspricht besser der menschlichen Farbwahrnehmung und dient z. B. dazu, einen helleren oder dunkleren Farbton einer Grundfarbe zu finden.
Tipp für Profis Nr. 2:
Wenn Ihnen eine Farbe an einer Stelle nicht gefällt, ist es wahrscheinlich, dass die gleiche Kombination auch woanders im Programm vorkommt. In diesem Fall hilft die Funktion "Die Farbe überall ersetzen" im Fenster mit der Farbauswahl.
Teilen Sie Ihre Designs
Wenn Sie mit dem Ergebnis Ihrer Arbeit zufrieden sind, zögern Sie nicht und teilen Sie die Designs mit uns unter [email protected]. Wir kümmern uns gerne um ihre Veröffentlichung.
Die Designs von anderen Nutzern lassen sich über Einstellungen > Aussehen > Designs > Import ganz schnell ins Programm importieren.